HTML5 Sayısal Alan Kontrolü: Eğer bir form içinde sayısal değer girilmesi gereken bir alanınız varsa örn telefon numarası, T.C. No, yaş v.b. bu alanı standart html komutlarıyla kontrol etmek imkânsızdır. Bunun için gene javascript yada benzeri bir validasyon gereklidir. Ancak html5 ile bu kontroller çok kolaylıkla yapılabilmektedir.
Formumuzda sayısal değer girilmesi gereken alanın type özelliğini “range ” yaparsak bu alanı bir kaydırma çubuğuna dönüştürmüş oluruz. Bu çubuğun hareket ettirilmesi ile veri girişi yapılabilir.
Eğer alanın type özelliğini “number ” yaparsak bu alan kullanıcıyı bir sayısal değer girmesi için yönlendirecektir.
Tarayıcıların çoğu kullanıcın tıklayıp arttırma veya azaltma yapacağı bir basamaklandırma imkânı sunmaktadırlar.
Number özelliği ile birlikte step özelliği de gelir. Bu özellik sayesinde kullanıcının hangi değer basamağında veri girmesi belirlenir. Örneğin step=”1” ise birer birer step=”10” ise onar onar artırma yada azaltma işlemi yapılır.
Ayrıca kullanıcın gireceği değer aralığını da min ve max özellikleriyle belirleyebiliriz.
Örnek : <input type=”number” name=”ısı” id=”ısı” min=”1” max=”100” step=”5” />
Bu örnekte arttırma ve azaltma beşer beşer olurken en düşük değer 1 en yüksek değer 100 olacaktır. Bu şekilde kullanıcın yanlış bir giriş yapmasını engelleriz.
Örnek yapalım:
<!DOCTYPE html>
<html>
<head>
<title>Html5 Sayısal Alan Kontrolü</title>
</head>
<body>
<h1>Html5 Sayısal Alan Kontrolü</h1>
<form>
<label for="sicaklik">Sıcaklık :</label>
<input type="number" name="sicaklik" id="sicaklik" min="1" max="100" step="5" />
<label for="basinc">Basınç :</label>
<input type="range" name="basinc" id="basinc" min="0.1" max="2" />
</form>
</body>
</html>
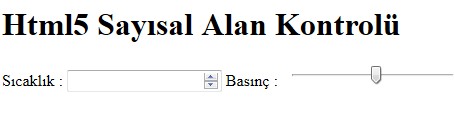
Tarayıcımızaki görünümü: