Database Akademi
»
Programlama
»
HTML5 / CSS
»
Html5 Yeni Form Özellikleri - Required
Sıralama: Advanced Member
Gruplar: Registered
Katılan: 27.08.2015(UTC) Mesajlar: 37   5 Mesajına Toplam 5 Kere Teşekkür Edildi.
|
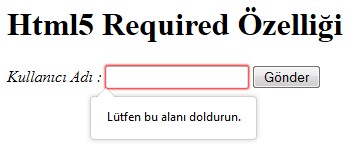
HTML5'de Zorunlu Alan Kontrolü: Required ÖzelliğiBu özellik bir alana mutlaka bir değer girilmesi gerektiğinde kullanılır. Böylece kullanıcı bu alanı boş geçemez. Bu özelliği kullanabilmek için boş geçilmesini istemediğimiz alanına required eklememiz yeterli olacaktır. Bu özellik boolean bir değerdir ve true yada false bir değer alır. Bir örnek yaparsak: <!DOCTYPE html> <html> <head> <title>Required Özelliği</title> </head> <body> <h1> Html5 Required Özelliği </h1> <form> <label for="loginname"><em>Kullanıcı Adı<em> : </label> <input name="loginname" type="text" required> <input type="submit" value="Gönder"> </form> </body> </html> Eğer kodu çalıştırıp hiçbir değer girmeden gönder butonuna basarsak bir uyarı ile karşılaşırız. Tarayıcıya göre farklılık gösterse de bu uyarı aşağıdaki gibidir.  Görüldüğü gibi eskiden javascriptle sağladığımız bu kontrolü html5 tek bir seferde hallettik. Örneğe buradan ulaşabilirsiniz.
|
|
|
|
|
|
Database Akademi
»
Programlama
»
HTML5 / CSS
»
Html5 Yeni Form Özellikleri - Required
Forumu Atla
Bu foruma yeni konular postalayamazsınız.
Bu forumda ki konulara yeni posta gönderemezsiniz.
Bu forumdaki postalarınızı silemezsiniz.
Bu forumdaki postalarınızı düzenleyemezsiniz.
Bu forumda anketler yaratamazsınız.
Bu forumdaki anketlere oy veremezsiniz.
